Hi Beautiful Readers~
Ok tak my new blog theme? Sempena post ke 501 kononnya..hihi..personally I found it refreshing dan luas sikit mata memandang :-p
Bila da tukar theme nie, biasa laa ada some plugins and widget mesti hilang. But since I stick to blogger template, so almost all maintain except for one:
-The Facebook Like Button-
I kena cari balik the steps and luckily, masa my TLC mentor CDM Al-Faath Al-Ayubbi yang first sekali tolong masukkan button Facebook tu, I tengok step by step. Macam samar-samar but alhamdulillah manage to recall. The moral of the story here is please focus when your teaching is teaching :-D
Sebab I tak nak pisang berbuah berkali-kali (coz I nie rajin tukar theme, rasa bosan je tukar), I buat keputusan nak abadikan satu entri tentang cara-cara untuk install balik this Facebook Like Button plugins untuk kebaikan kita bloggers bersama.
So here it goes.
How to Add the Facebook Like Button Below every Post
1. First Generate the Facebook code using the options below. (Code will be updated with these details)
<div>
<b:if cond='data:post.isFirstPost'>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
</b:if>
<fb:like expr:href="data:post.canonicalUrl" layout='standard' send='true' show_faces='false' font="arial" action="like" colorscheme="light"></fb:like>
</div>
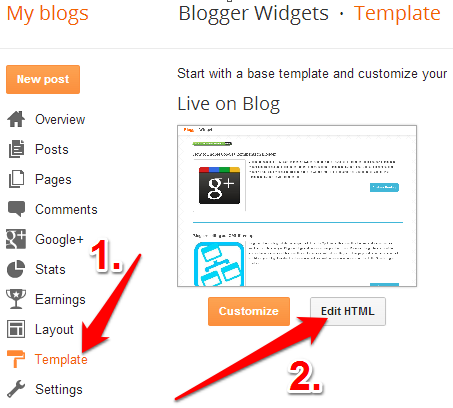
2. Copy the Above code. Login to your Blogger Account and go to Template > Edit HTML

Click somewhere within the Template Editor and press Ctrl + F to search within the template.
3. Search for <data:post.body/> and immediately above that code, place the copied code.

If you find multiple occurrences of <data:post.body/> , do the same for each of them.
Senang je kan? Just follow step by step and you'll be fine baby! All the best!
(Kalau tak jadi pls give me feedback tau)
Love,
Iynas Omar




